From Idea to App: A Simple Guide to Building Your First App!
Nkechi
1/15/2025

If you’ve ever dreamed of creating your own app but thought it was too complex or intimidating, you’re not alone. The good news? Building your first app doesn’t have to be overwhelming. At Code Funhouse, we’re all about making coding fun, accessible, and, yes, even exciting! Here’s a simple guide to help you turn your idea into a fully functioning app, step by step.
Step 1: Ideation – Where the Magic Begins

Every great app starts with a spark of inspiration. Think about problems you encounter daily or something that could make life a little easier or more fun. Here are a few brainstorming tips:
- Keep it simple: Focus on solving one problem at a time. For instance, a reminder app for chores or a digital recipe book.
- Think about your audience: Who will use your app? Kids? Parents? Students?
- Sketch it out: Grab a notebook or whiteboard and doodle your ideas. Don’t worry about being an artist; this is just for you to visualize your app’s purpose and features.
Pro Tip: Ask friends or family for feedback on your idea. They might point out something you haven’t thought of!
Step 2: Design – Bringing Your Vision to Life

Once you’ve nailed down your idea, it’s time to start designing your app. This step is all about turning your concept into something you (and your future users) can see and interact with.
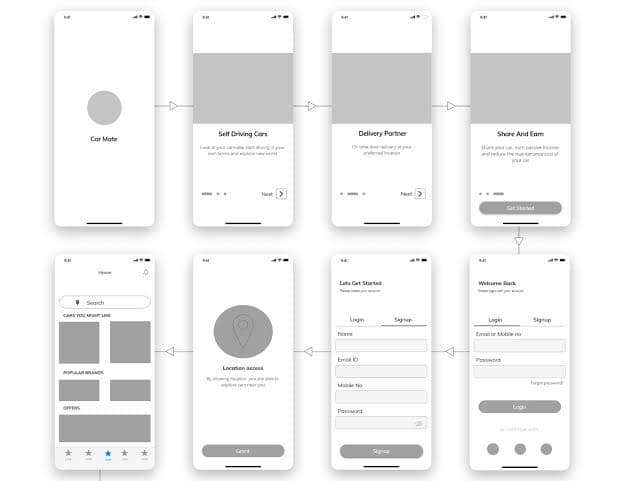
- Create a wireframe: Think of a wireframe as a blueprint for your app. Tools like Figma or Adobe XD can help you design a simple layout.
- Choose a color scheme: Stick to 2-3 complementary colors to keep things visually appealing.
- Focus on usability: Make sure your app is easy to navigate. For example, keep buttons big and labels clear.
Pro Tip: Show your wireframe to a few people and watch how they interact with it. This feedback will be invaluable!
Step 3: Coding – Turning Design into Reality

Here comes the fun part: coding! Don’t worry if you’re new to programming; plenty of resources can help you learn as you build.
- Choose a platform: Decide whether you’re building a mobile app (for Android or iOS) or a web app.
- For mobile: Try MIT App Inventor or Thunkable for beginner-friendly tools.
- For web: Start with HTML, CSS, and JavaScript.
- Use pre-built templates: Platforms like Flutter or React Native offer templates to speed things up.
- Test your app: Run your app frequently to catch bugs and ensure everything works as expected.
Pro Tip: Start small. Build one feature at a time and test it before moving on to the next.
Step 4: Launch and Share

You’ve done the hard work; now it’s time to share your creation with the world! Here’s how to get started:
- Publish your app: For mobile apps, upload them to Google Play Store or Apple’s App Store. For web apps, host them on platforms like GitHub Pages or Netlify.
- Get feedback: Share your app with friends, family, or even on social media. Their feedback will help you improve.
- Celebrate your success: You’ve built your first app! Take a moment to appreciate how far you’ve come.
Final Thoughts
Building your first app is a journey of creativity, problem-solving, and lots of learning. Don’t be afraid to make mistakes—they’re part of the process! At Code Funhouse, we believe in the power of simplicity and fun. Whether you’re 9 or 99, you have what it takes to bring your app idea to life.
So, what are you waiting for? Grab your laptop, sketch out your ideas, and start building. Who knows? Your app might just change the world… or at least make someone’s day a little brighter.